Color Swatches Images
Add Color Swatch Images to Product Pages

Match Swatch Image Fields to Variant Metafields
In the Supply Master App,
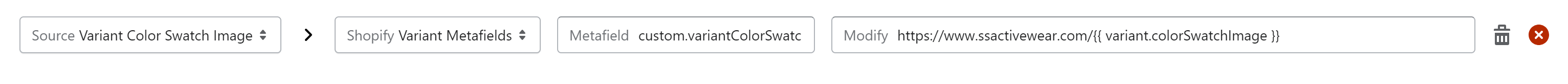
1. Go to Edit Supplier > Product Settings Tab > Match Fields
2. Match the variant colors watch image field to a Shopify Variant Metafield
3. Name the field as custom.variantColorSwatchImage
4. Add a modification to this field https://www.ssactivewear.com/{{ variant.colorSwatchImage }}
During the next import process this meta field will be created and populated with swatch image URLs in the variant metafield section of your Shopify products.

Displaying Swatches on Product Page
To display swatches on your product page use Liquid code similar to the below.
This code may need to be modified to suit your theme.