Display Product Specs
Import & Display Product Specs on your Shopify Product Pages

Set up Metafield with Product Specs
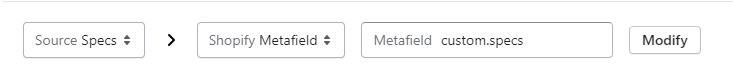
Within your Supply Master App, click on Edit Supplier > Match Fields
Create a field mapping from Specs to a metafield custom.specs as shown below

Customize Theme
1. To begin set up, first log into your Shopify admin.
2. Click on 'Online Store' and then on 'Themes'.
3. Find the theme you want to use and click 'Customize'.
4. In the theme editor, navigate to a product page or choose to customize the product page template.
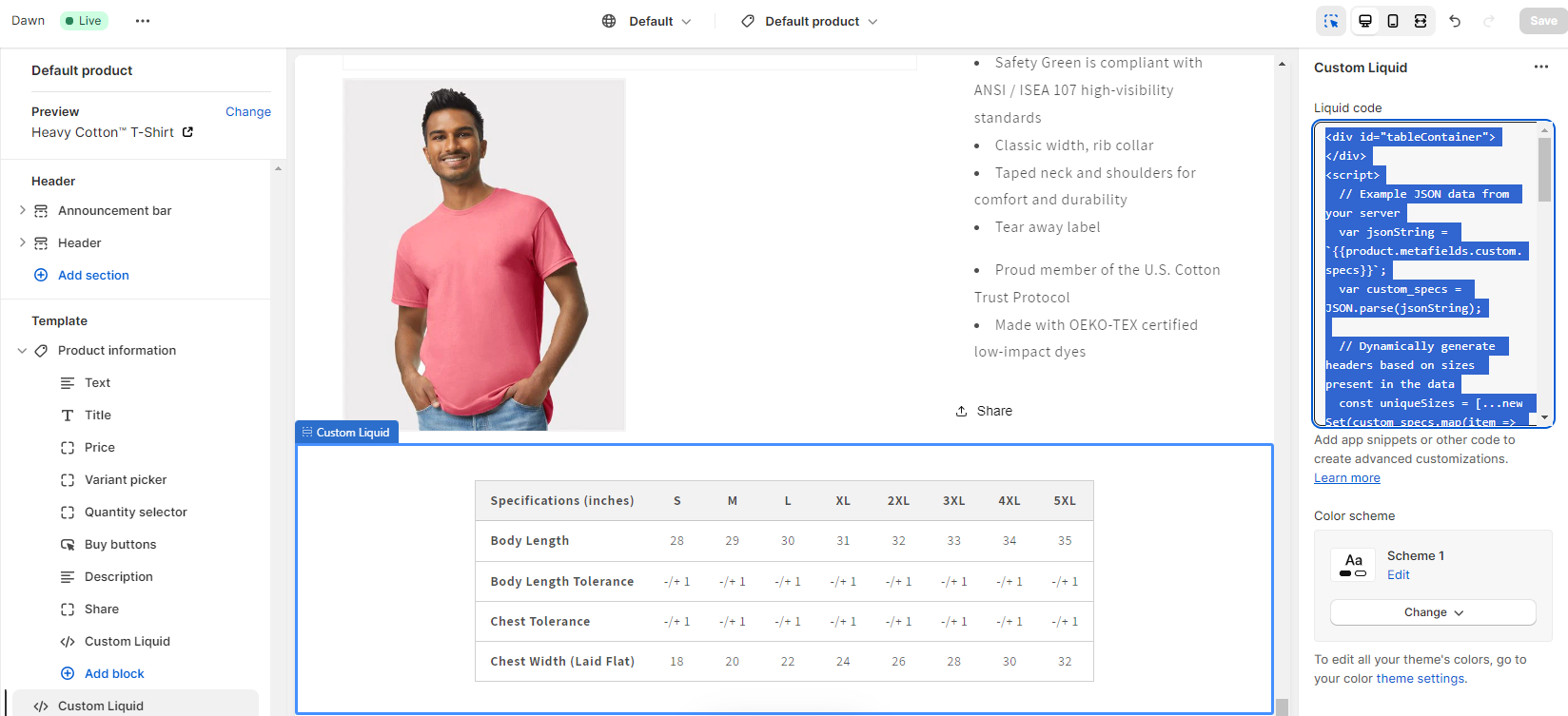
5. Click on 'Add section' in the Template, and choose 'Custom Liquid' or similar. This section allows you to insert custom Liquid code directly through the theme editor.

Custom Liquid
In the custom liquid section copy & paste the below Liquid code in the Liquid code text area
Custom CSS
In the custom liquid section copy & paste the below CSS code in the CSS code text area
Preview and Test:
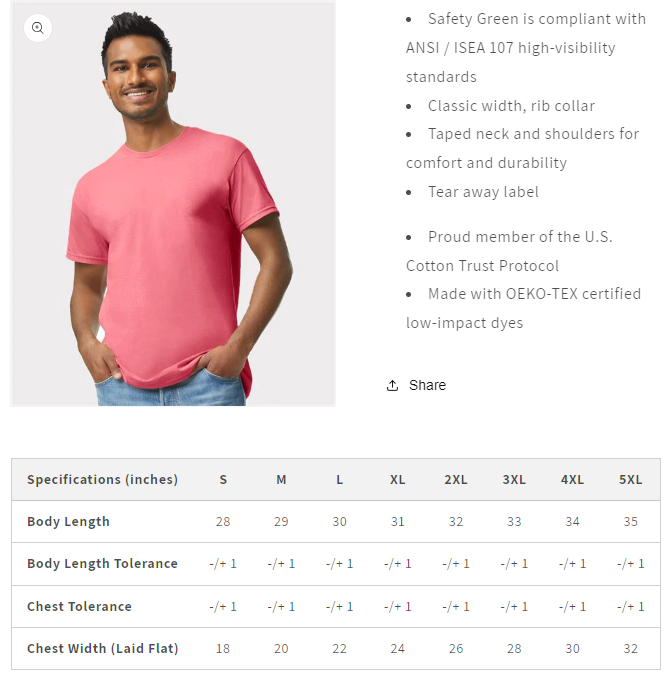
After adding the code, preview the product page to ensure the specifications table is displaying correctly.
Test with various products to check that the table updates its content according to each product's specifications.
Save and Publish Changes:
Once you are satisfied with the setup, save your changes. If you're working on a live theme, the changes will be visible immediately. If you're working on an unpublished theme, you'll need to publish it to make the changes live.