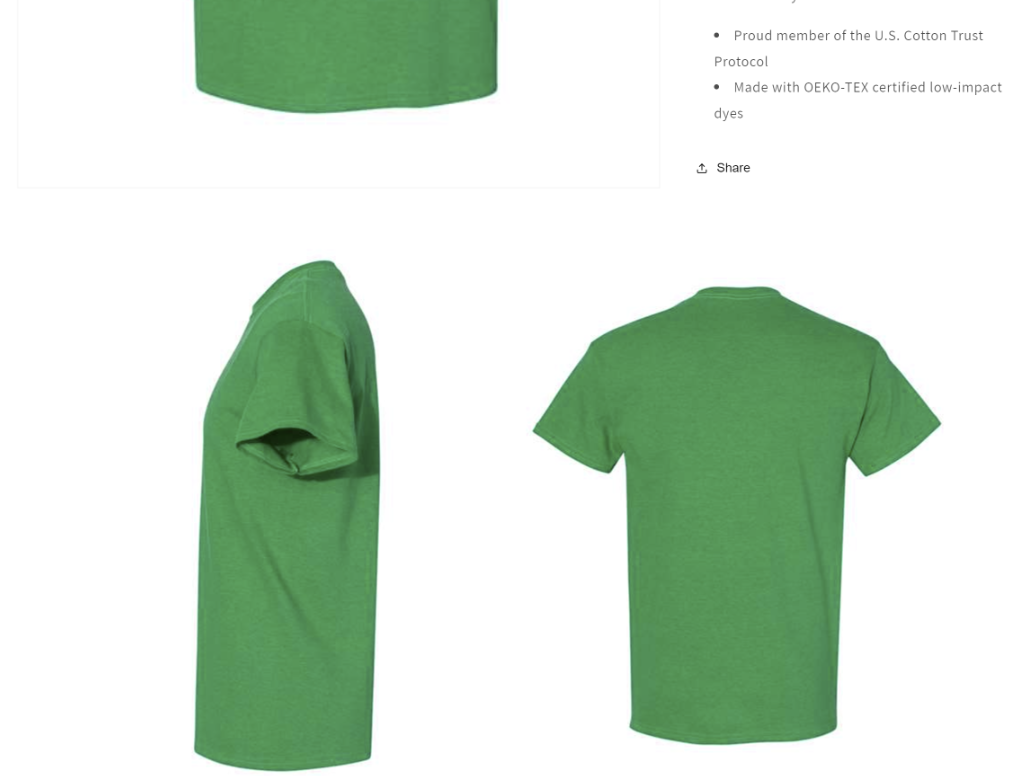
Product Side & Back Images
Display product back and side images on your product page


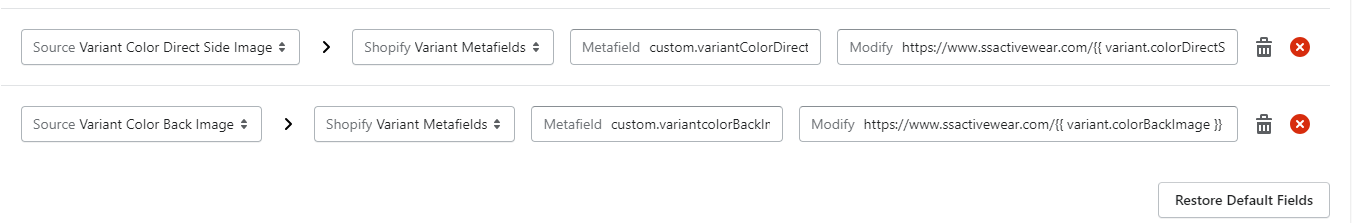
Match Data to Metafields
Within your Supply Master App, click on Edit Supplier > Match Fields
Create a field mapping from image to metafields and modify the field with the prefix https://www.ssactivewear.com/
For example, for the side image use https://www.ssactivewear.com/{{ variant.colorSideImage }} in the Modify field

Customize Theme
1. To begin set up, first log into your Shopify admin.
2. Click on 'Online Store' and then on 'Themes'.
3. Find the theme you want to use and click 'Customize'.
4. In the theme editor, navigate to a product page or choose to customize the product page template.
5. Click on 'Add section' in the Template, and choose 'Custom Liquid' or similar. This section allows you to insert custom Liquid code directly through the theme editor.
Custom Liquid Code
In the custom liquid section copy & paste the below Liquid code in the Liquid code text area
Custom CSS
In the custom liquid section copy & paste the below CSS code in the CSS code text area
Global.js